

Pathways
Goals
Create a holistic and intuitive system that offers a device-agnostic approach for students to navigate more than 130 programs, degrees, and certificates. Increase ease of use and effectiveness of the pathways builder system, resulting in accurate data, more frequently updated course curriculum, and increased consistency.
Role: Design lead, wireframing, user interface, user experience, prototyping


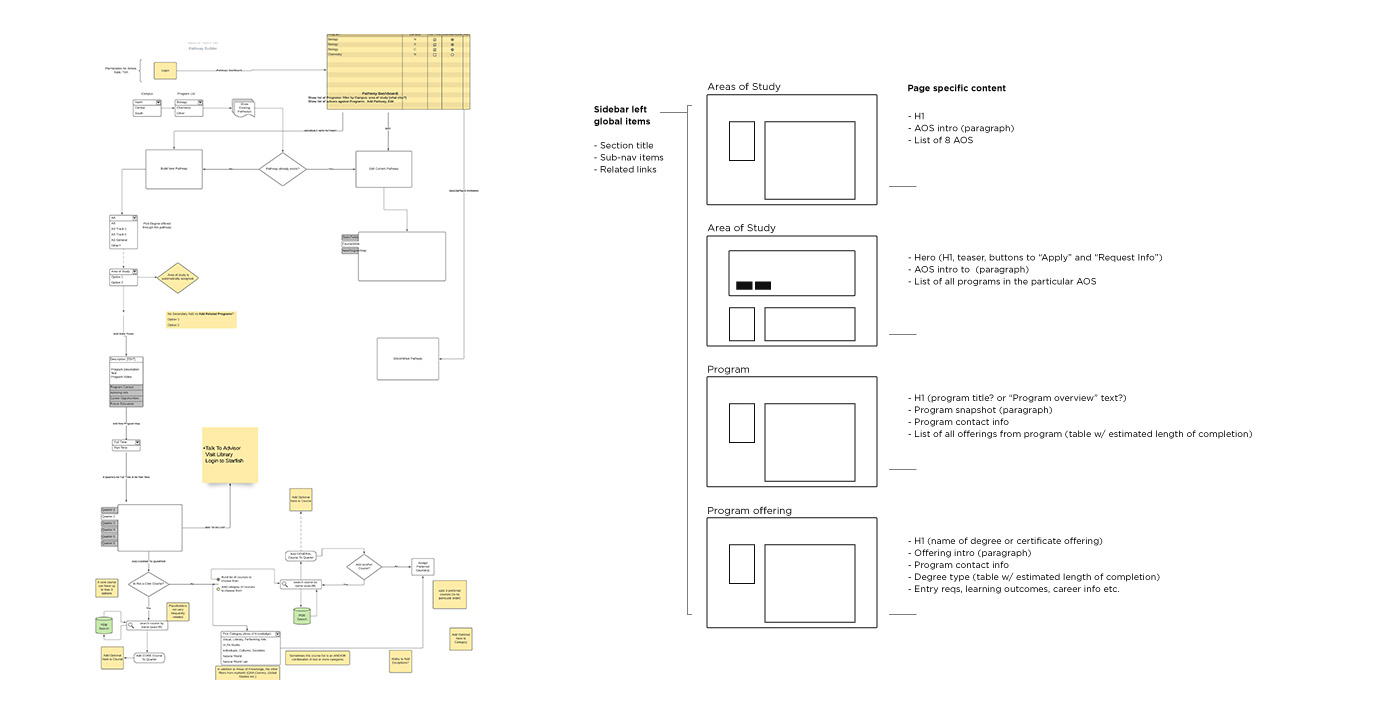
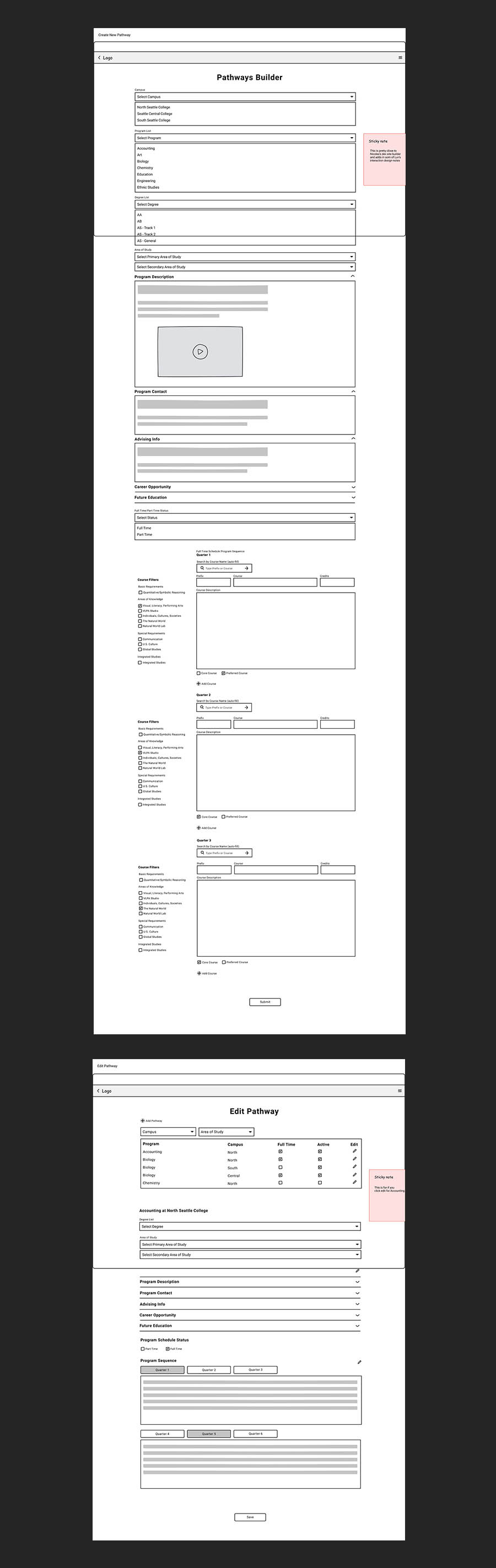
I built the template/user flow off of the interaction design.


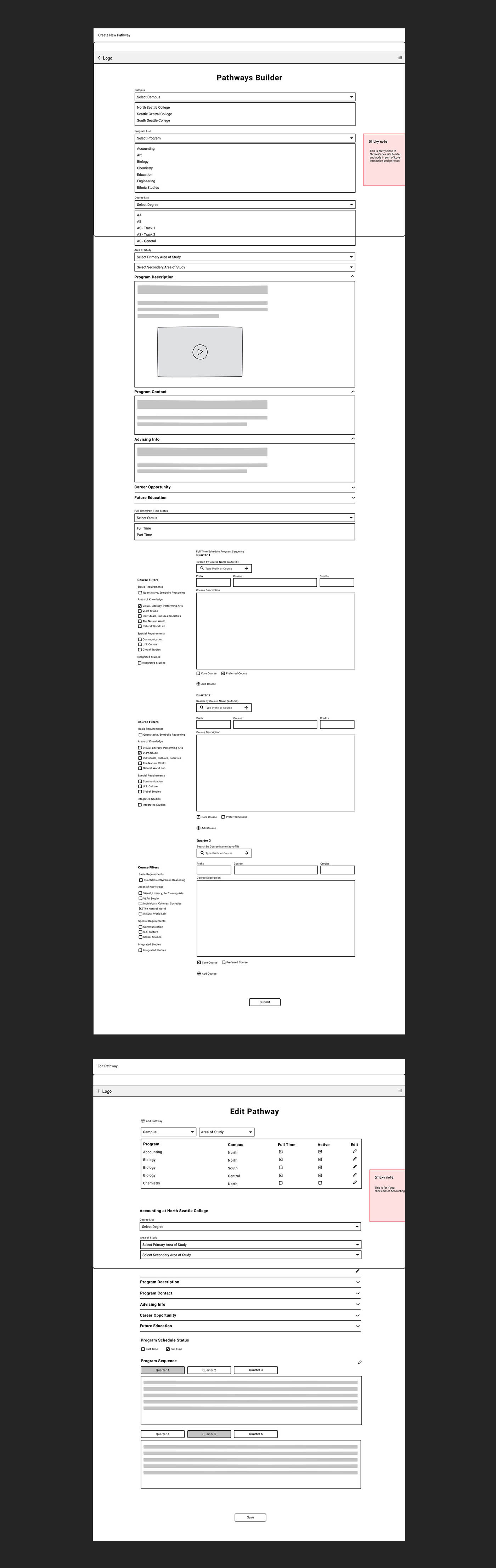
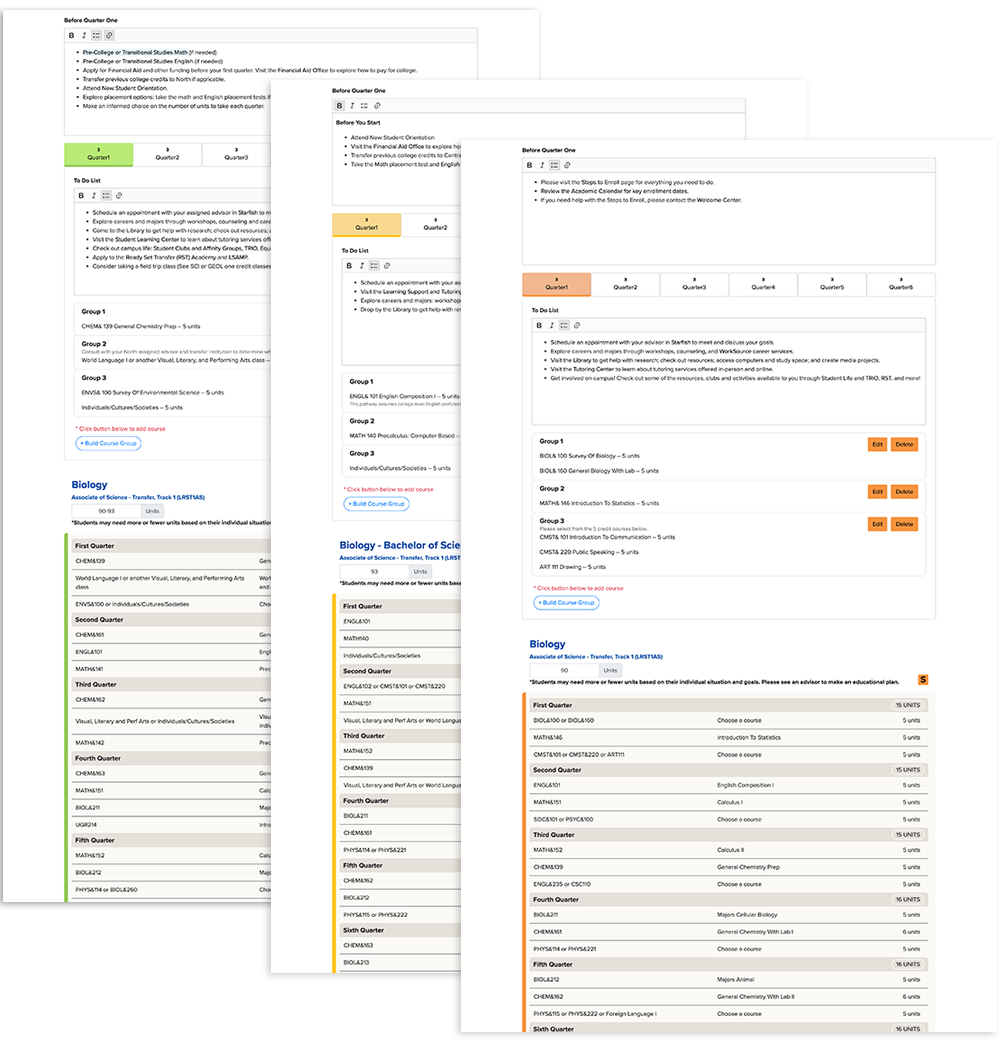
I created wireframes for the pathways builder and edit screens.


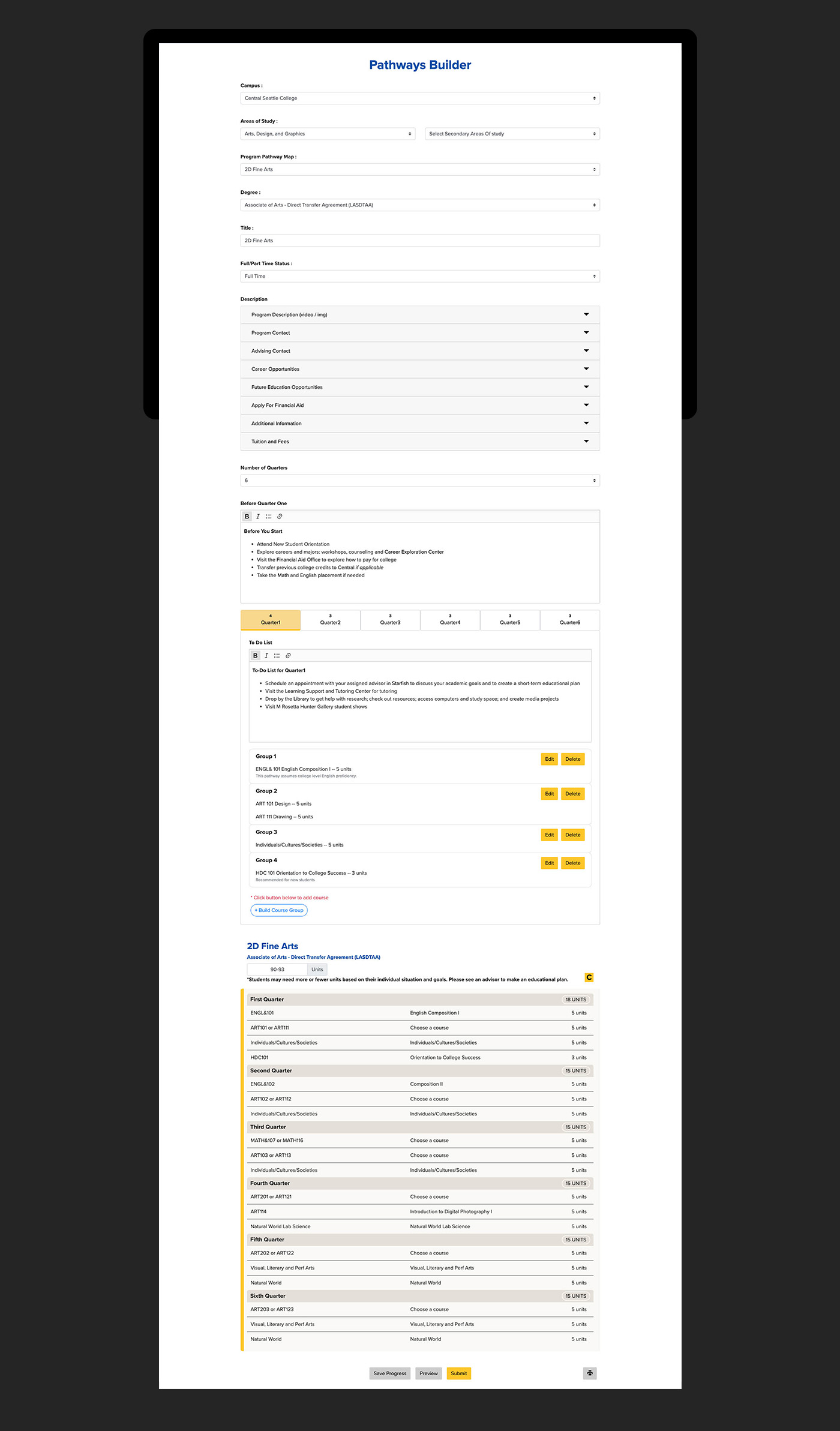
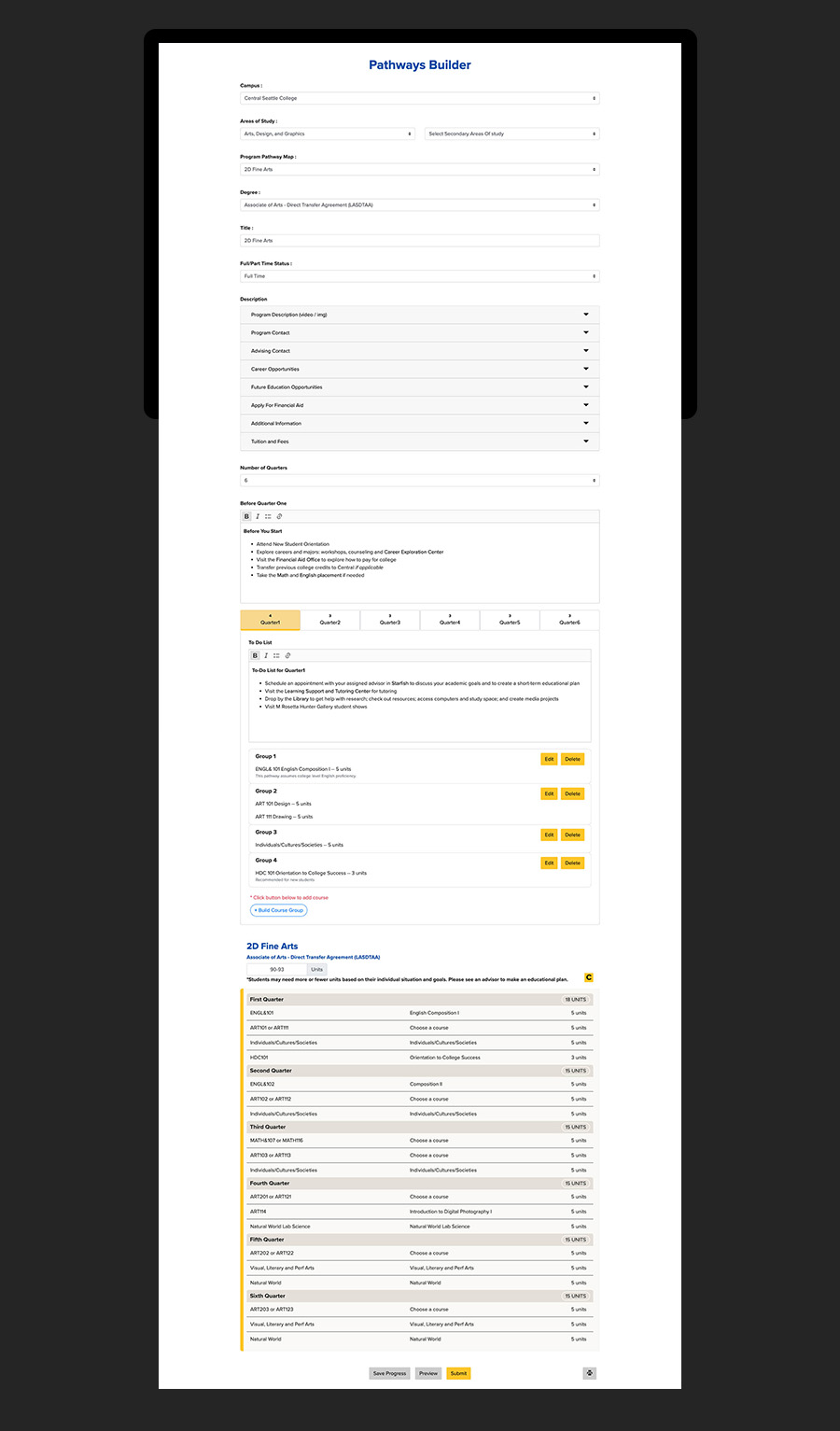
Working with a fellow designer/developer to create a React wizard pathways builder, I designed the user interface.


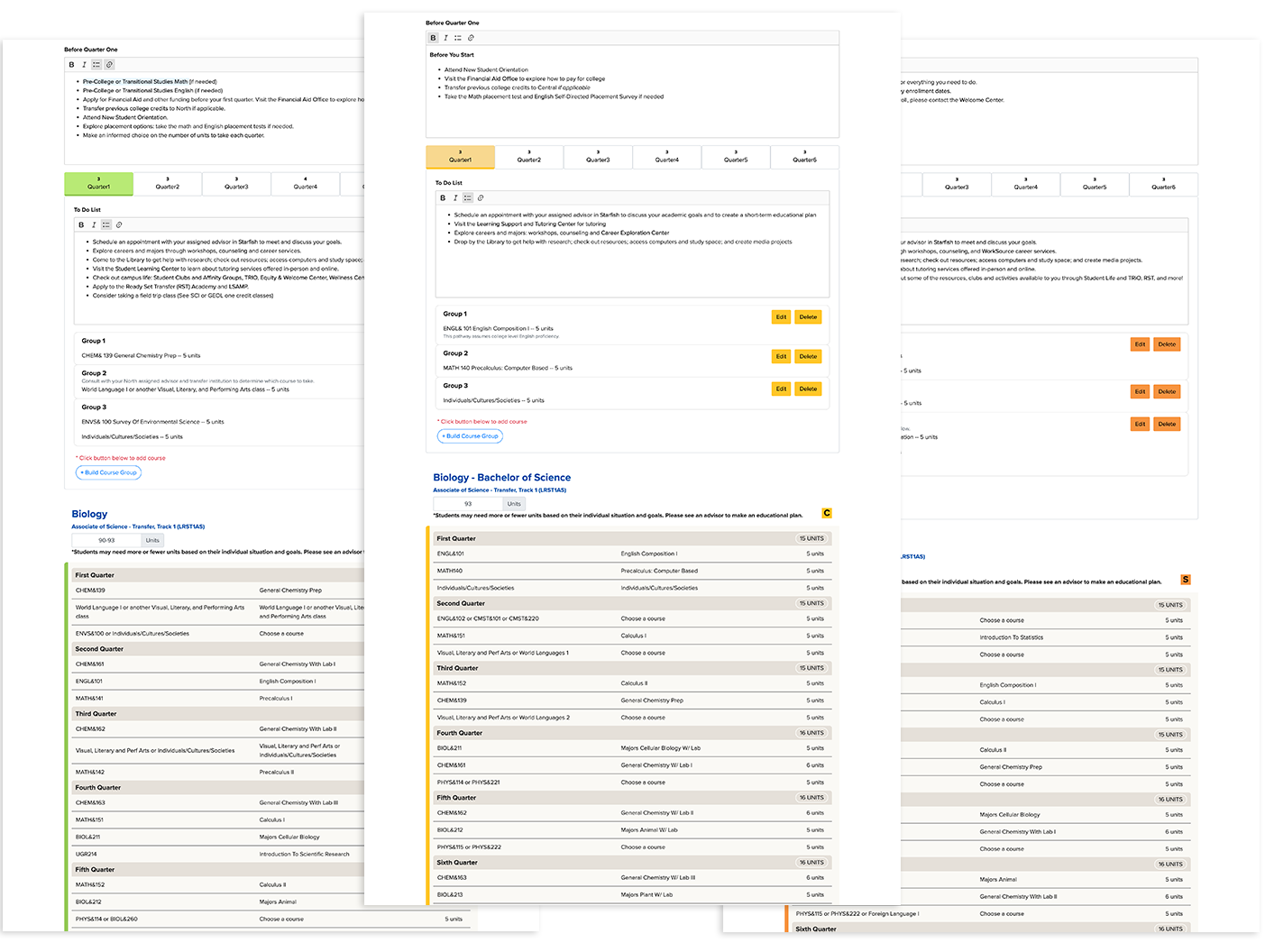
I color-coded the builder UI so that editors could see their campus pathways at a glance. I created an admin UI that would share some styles with front-facing pages so we could build visual familiarity.


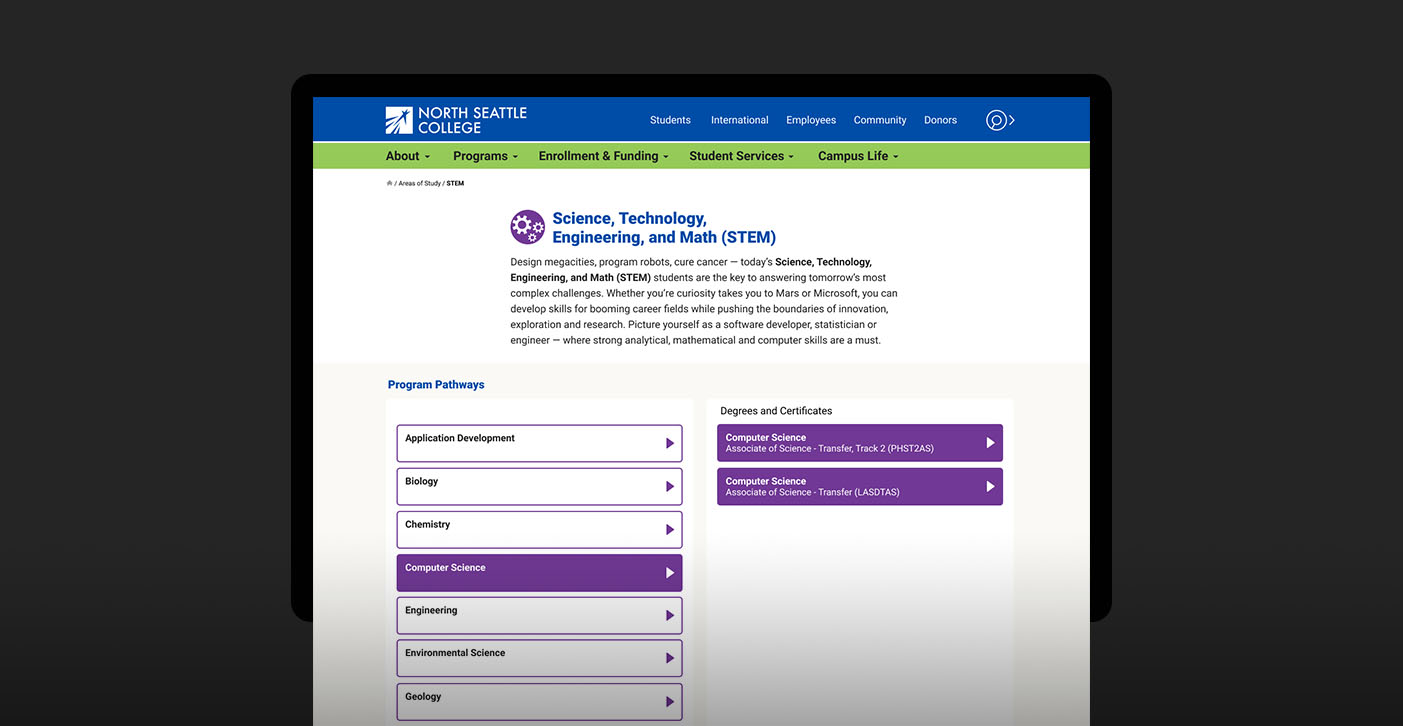
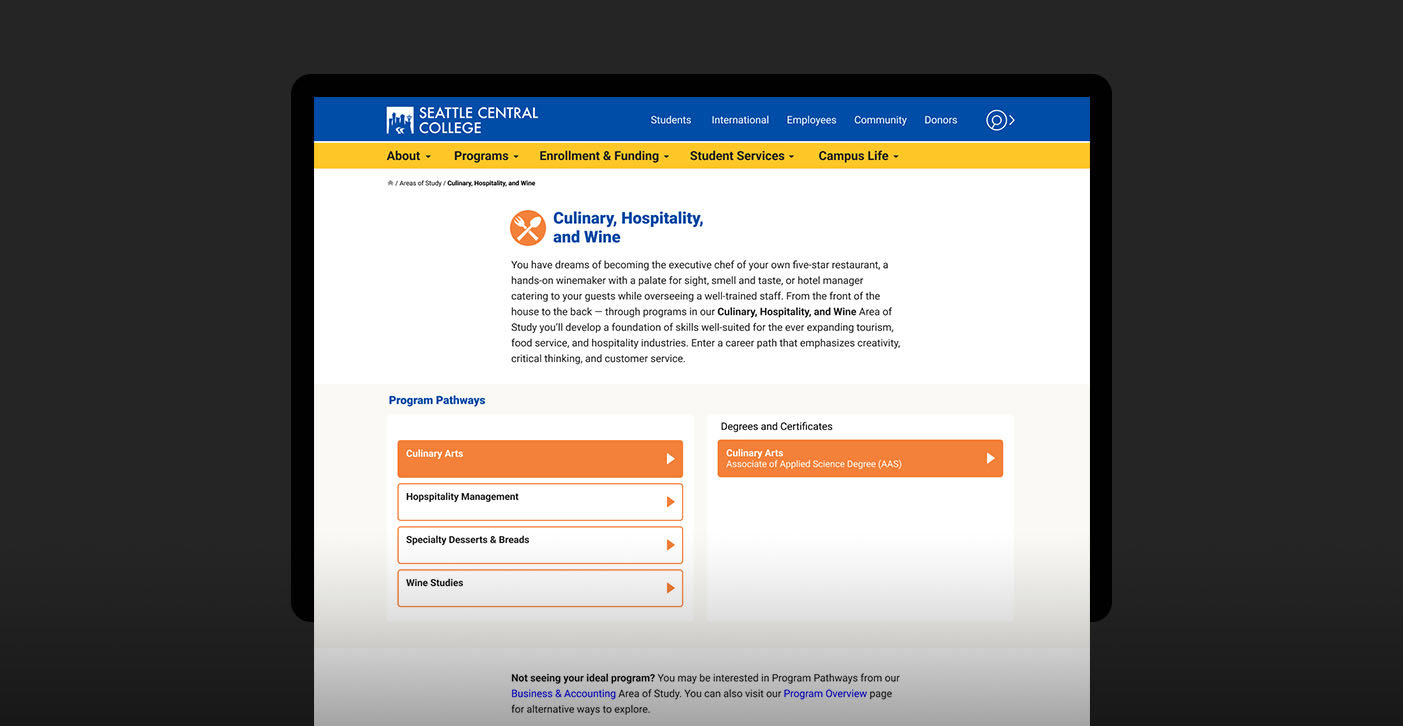
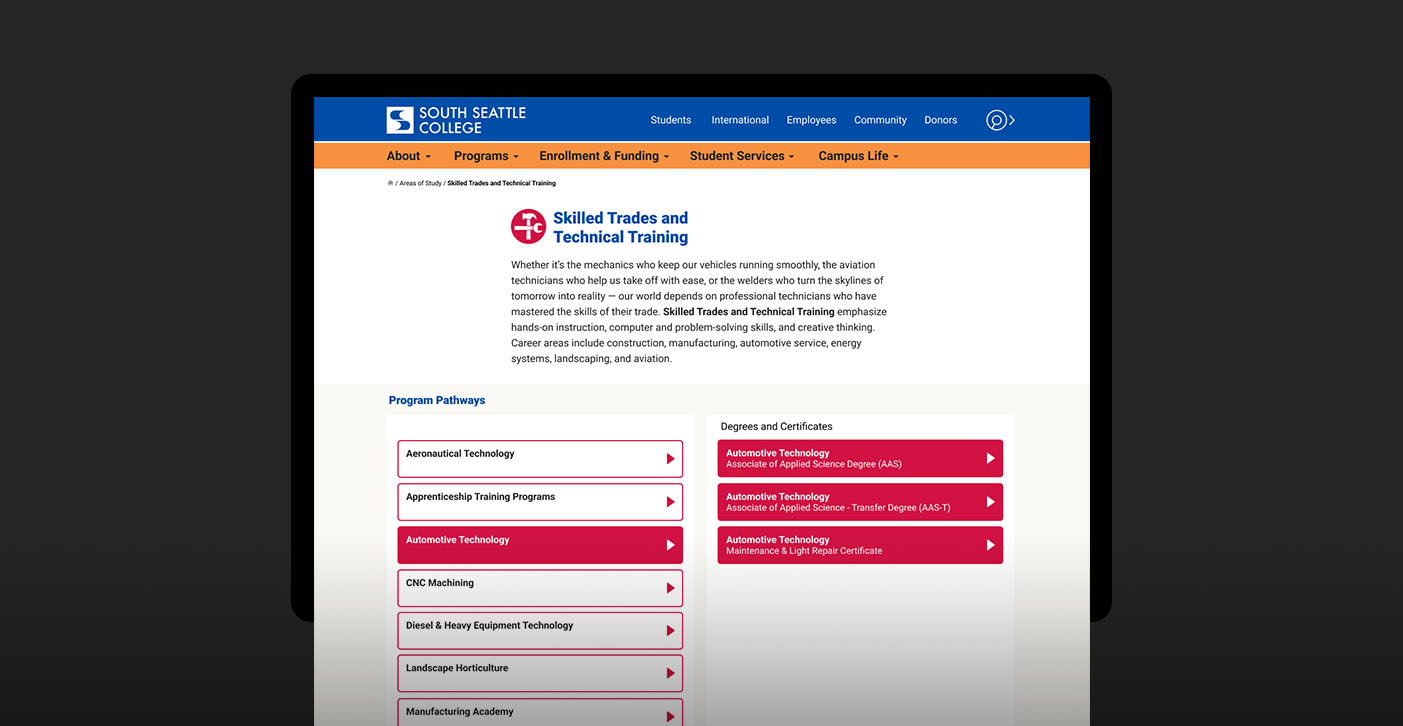
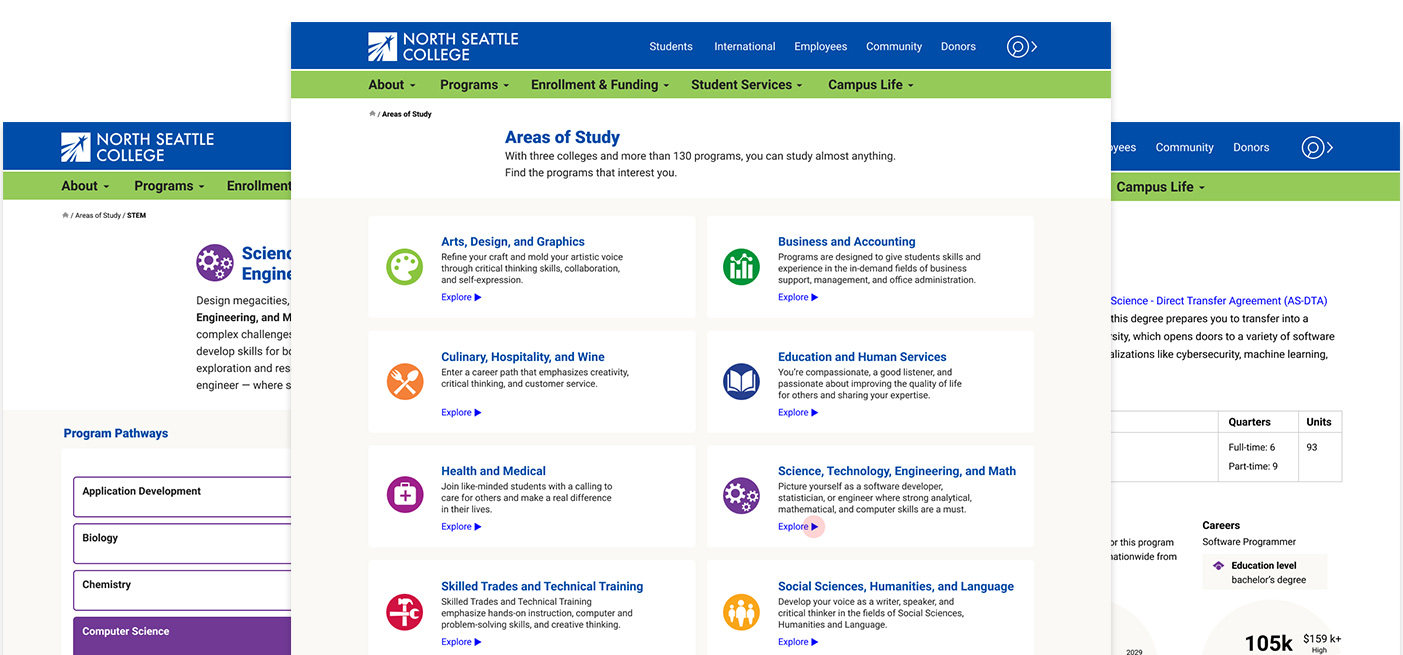
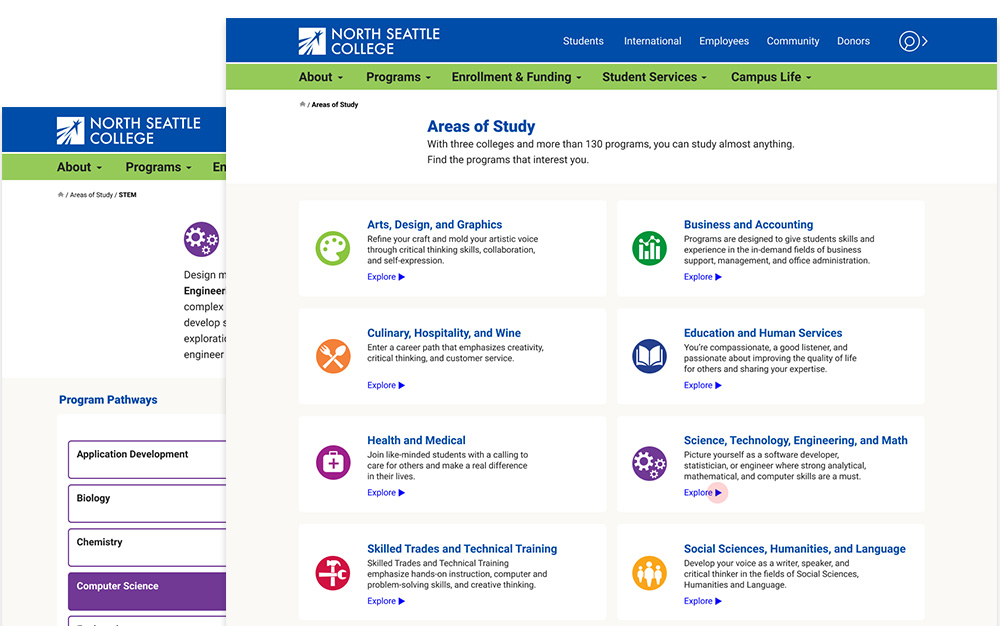
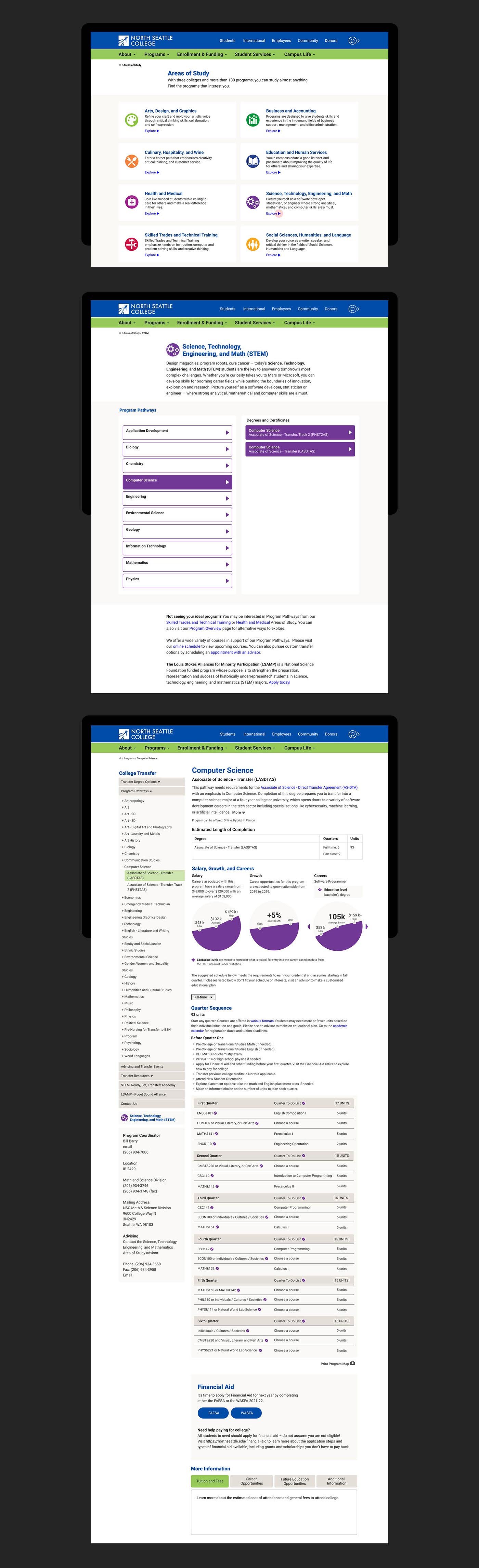
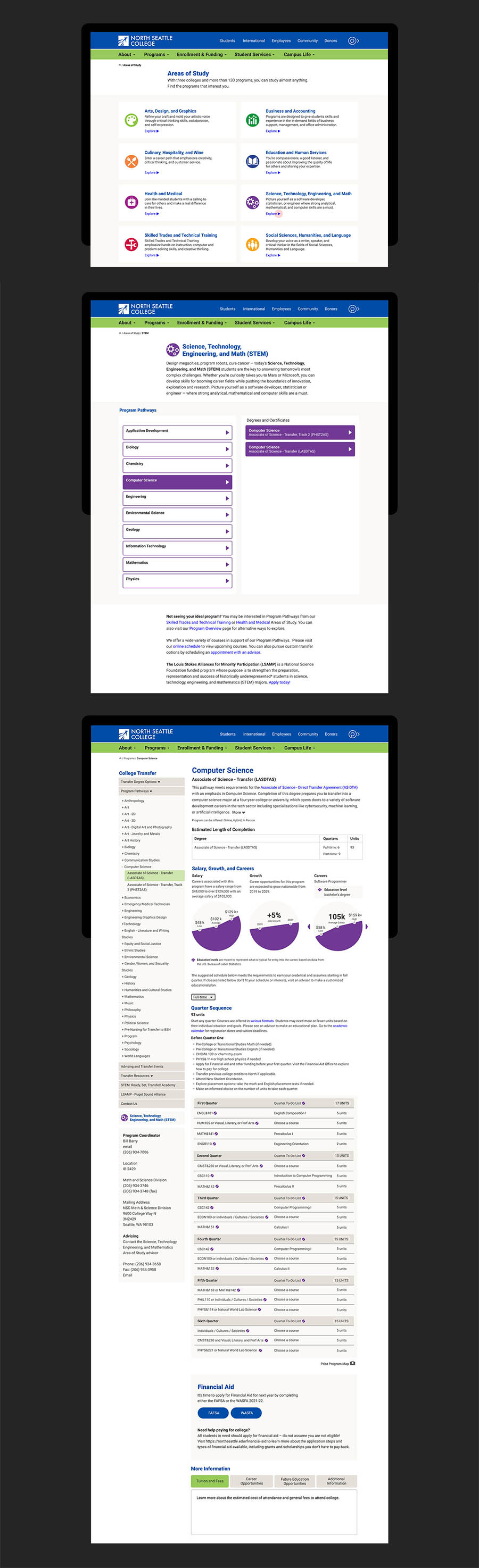
I made the Areas of Study entry, filter, and degree page visual design.
Areas of Study are new to the colleges, so we are building their visual recognition. I worked with the lead graphic designer and we decided to color code UI controls for pages with each AOS.
Outcomes
Phase one (North, Central, and South) deployed to the production environment. Early feedback has been stellar. We just received official kudos from college leadership. As a League for Innovation college, Program Pathways was chosen as a “Project Highlight” as a district.